Der MobileClient verfügt jetzt über Haftnotizen. Haftnotizen unterstützen interne Workflows: Redakteur*innen und Tools fügen Notizen, redaktionelle Kommentare und Warnungen zu Dokumenten hinzu.
Konfiguriere, welche Suchoptionen sichtbar sind (für Administrator*innen).
Konsistentere Suchoptionen
Die Suchoptionen sind einheitlicher und kompakter gestaltet.
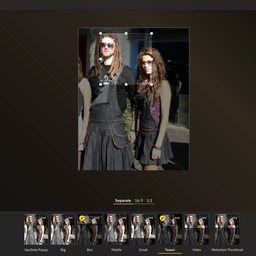
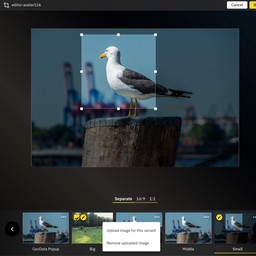
Bildausschnitte setzen
Setze im
MobileClient die
Ausschnitte aller einzelnen Bildvarianten.
Bildvarianten durch eigene Bilder ersetzen
Lade eigene Bilder für einzelne Bildvarianten hoch, auch für alle mit demselben Seitenverhältnis gleichzeitig.
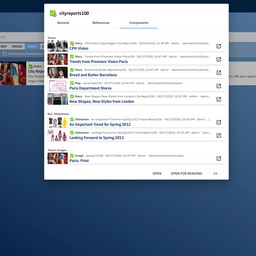
Dokumentendetails einsehen
Du bekommst im Fenster mit den Kompaktinfos Infos zu Systemmetadaten, eigenen Metadaten (konfigurierbar), Verwendungen und Komponenten.
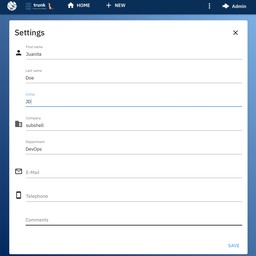
Account-Einstellungen
Ändere Deine persönlichen Account-Einstellungen direkt im Mobile Client.
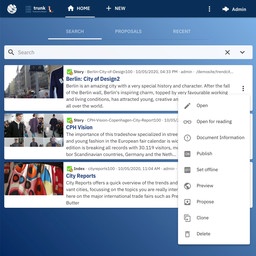
(Mehr) Aktionen überall ausführen
Aktionen: Du kannst Dokumente jetzt auch im MobileClient löschen. Das "Veröffentlichen" und andere Aktionen kannst Du nun zusätzlich direkt im Suchergebnis und beim Kuratieren von Komponenten erledigen.
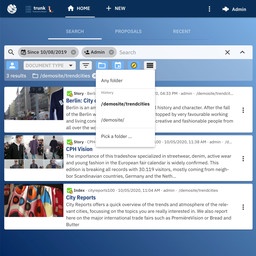
Nach dem Status filtern
Filtere das Suchergebnis nach dem Status von Dokumenten.
Einstieg über Verlauf
Greife in der neuen Ansicht „Verlauf“ („Zuletzt geöffnete Dokumente“) schnell auf Deine zuletzt bearbeiteten Dokumente zu.
+++ Neu in früheren Sophora Versionen +++
Neue Funktionen aus früheren Sophora Versionen.
Vorlagen beim Anlegen von Dokumenten
Beim Anlegen von Dokumenten können Vorlagen viel besser genutzt werden als bisher. So lassen sich bestimmte Inhalte schon vorausfüllen.
Wiederherstellen von Dokumenten
Falls der Browser abstürzt, oder falls man versehentlich einen Tab schließt, kein Problem. Der MobileClient speichert automatisch die ungesicherte Arbeitsversion, so dass sie beim nächsten Start wiederhergestellt werden kann.
Bis zu 30% schneller dank neuem Angular
Der MobileClient ist um bis zu 30% schneller geworden. Möglich macht’s ein kompletter technischer „Rewrite“. Wir sind schrittweise auf die neueste Version des Google-Frameworks
Angular umgestiegen, von AngularJS auf das nicht abwärtskompatible Angular. Nach rund zwölf Monaten konnten wir den Parallelbetrieb beider Frameworks endlich abschalten und freuen uns darauf, zukünftig viel schneller von Verbesserungen des Frameworks zu profitieren.
Drag & Drop von Komponenten
Die Komponenten lassen sich nun per Drag & Drop platzieren, z.B. die Bilder eine Bildergalerie oder die Teaser eine Homepage. Auch die Boxen im Text lassen sich auf diese Weise bearbeiten. Dabei beachtet der MobileClient alle hinterlegten Regeln, z.B. dass ein Bild nicht in eine Teaser-Box eingefügt werden darf oder dass die maximale Anzahl der Komponenten in der Box schon erreicht ist.
Der Kommentar einer Redakteurin: „Sensationell“. Wir danken!
Drag & Drop von Absätzen
Die feine Strukturierung der Inhalte war schon immer eine der großen Stärken Sophoras. Nun lassen sich auch im
MobileClient Textabsätze, Bilder und Boxen im Text per Drag & Drop verschieben. Damit das auch bei langen Texten übersichtlich bleibt, haben wir dem MobileClient einen speziellen Verschiebemodus verpasst, der die Absätze gekürzt und als Liste zeigt. Das Drag & Drop funktioniert mit Touch-Bedienung und per Maus.
Datumsfilter in der Suche
Damit es noch einfacher wird aus Millionen von Dokumenten das richtige herauszufinden, haben wir in die Suche einen grafischen Datumsfilter eingebaut. Man kann sowohl schnell per Auswahl nach vorgegebenen Zeiträumen (heute, seit drei Tagen, etc.) suchen, als auch einen Zeitraum in einem Dialog selbst setzen.
Angebote nun auch im MobileClient
Jetzt lassen sich auch im
MobileClient übergreifende redaktionelle Workflows abbilden. Wir haben die „Angebotsbereiche“ integriert. Angebotsbereiche sind abonnierbare Listen, in denen sich Dokumente sammeln und anderen „anbieten“ lassen. Einen wichtigen Anwendungsfall beschreibt eine Nutzerin wie folgt: „Als TV-Redakteurin bearbeite ich eine Meldung und delegiere z.B. die Bildbearbeitung an eine Kollegin, die sich damit auskennt. Sie kann mir dann das fertige Bild im MobileClient anbieten, damit ich es als Komponente oder Absatzbild einbauen kann.“
Auch die Startseite des MobileClient haben wir um Angebote erweitert und die Seite folgerichtig von „Suche“ in „Start“ umbenannt. So kann der redaktionelle Einstieg in die Bearbeitung auch über Angebote führen.
Einfaches Fixed-Size-Textfeld für Teletext und mehr
Der MobileClient unterstützt nun das
Fixed-Size-Textfeld in schlichter Form für Text mit beschränktem Platz, z.B. Teletext. Die Silbentrennung des Fixed-Size-Textfeld und die Zeilenverteilung passieren im Hintergrund. Die Ergebnisse sind in der Vorschau sichtbar.
Verbesserter Bild-Upload
Auch der Bild-Upload direkt im Bilddokument ist im MobileClient nun möglich. Das ging bisher nur im Kontext von anderen Dokumenten, z.B. Artikeln.
Lesemodus
Wenn man möchte, kann man ein Dokument im
MobileClient nun erst einmal im Lesemodus aufrufen, und dann bei Bedarf in den Editiermodus wechseln. Das ist praktisch, wenn man das Dokument nur querlesen möchte oder über das Dokument zu anderen Dokumenten navigieren möchte. Der Lesemodus ist auch dann hilfreich, wenn der MobileClient im „Embedded“ Modus innerhalb einer anderen Anwendung läuft.